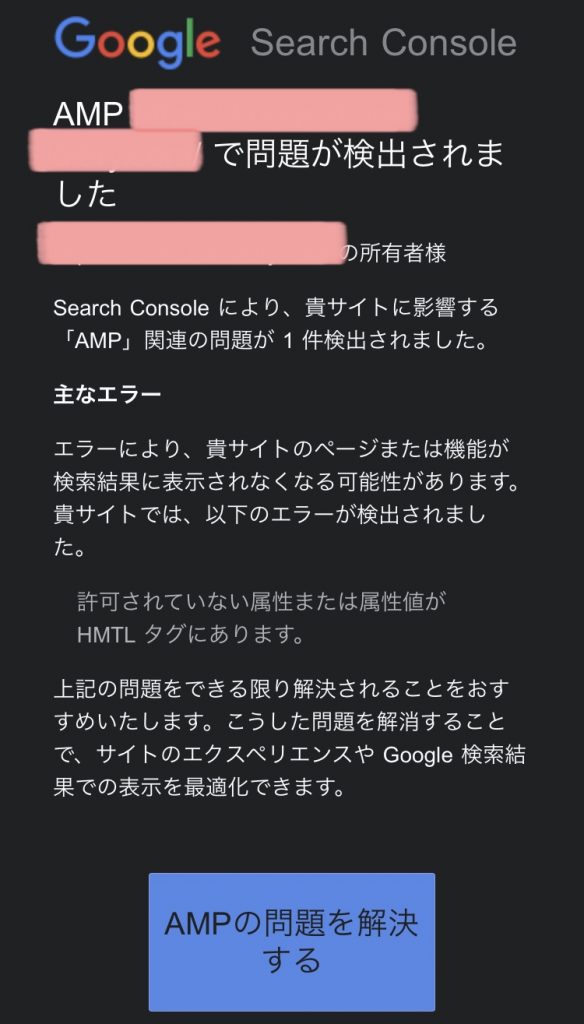
Googleからこんなメールが届きました。

「許可されていない属性または属性値がHTMLタグにあります。」
さて、なんのことやら。
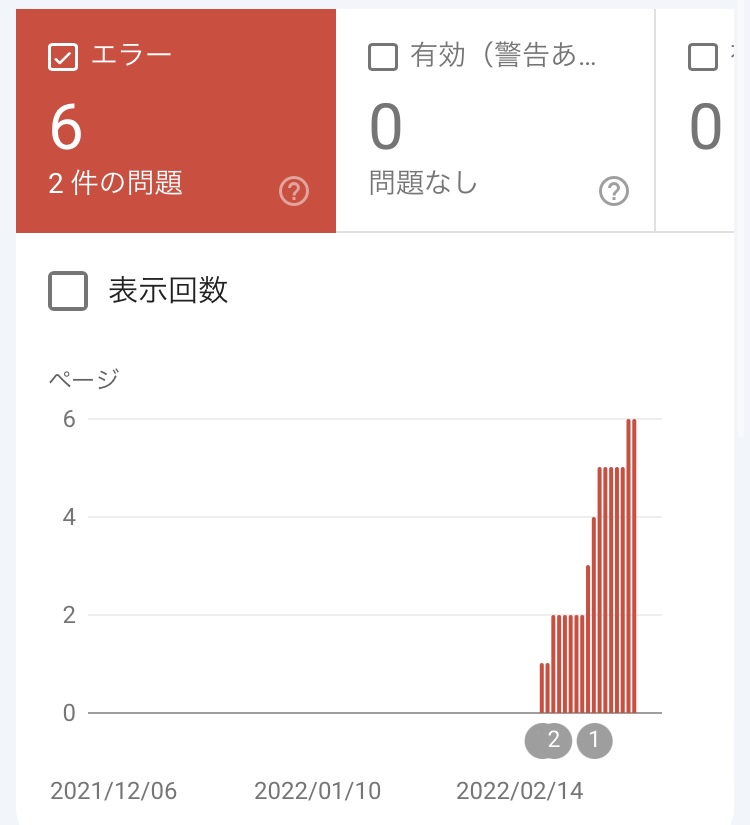
サーチコンソールを確認すると…

なんとメールの内容に加えて別のエラーが全6件もあります。
「ああ、もしかしてあれがマズかったかな?」
となれば苦労しません。

エラーが出ると
不安になります…
もちろん私もちんぷんかんぷんでした。
現在、エラーは修正してGoogleの検証結果待ちです。
そんなこんなで今回は、私がおこなったAMPエラーの対処方法についてお伝えしていきます。
- AMPとは?
- 当サイトのAMPエラー内容
- AMPエラーの対処方法3つ
- 原因を特定するのためのツール
なお、当ブログのテーマはcocoonを使用しております。
使用しているテーマによっては若干の違いがありますのでご了承くださいませ。
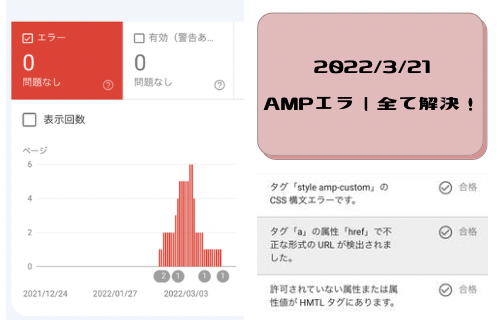
追記:2022年3月21日に全てのエラーが解決しました。

AMP:Accelerated Mobile Pages(高速化されたモバイルページ)

ちょっと待って!!
AMPってそもそも何?!
という方もいらっしゃいますよね。
AMP(読み方:アンプ)
Accelerated Mobile Pages
高速化されたモバイルページ
AMPは読み込みがないかのような速さでページ表示をすることが可能です。

高速化されたページ(サイト)
ってことはSEO的にも高評価♪
検索結果に影響する(稲妻のマークが表示される・ただし順位には影響なし)ことから、SEOの手法のひとつとしても考慮されます。
以前は検索結果のタイトル右上に稲妻のマークがついていましたが、現在、Googleでは表示されなくなっています。

Googleと同じ検索エンジンを使っているYahoo検索ではまだ表示されています。

詳しくはこちらのサイトが参考になります。
AMPエラー内容を見てみよう。
今回、当サイトに発生したエラーは大きく2つ。
- タグ「style amp-custom」の CSS 構文エラーです。
- 許可されていない属性または属性値が HMTL タグにあります。
タグ「style amp-custom」の CSS 構文エラーです。
実際のCSSエラーを確認してみましょう。
サーチコンソールにログイン。
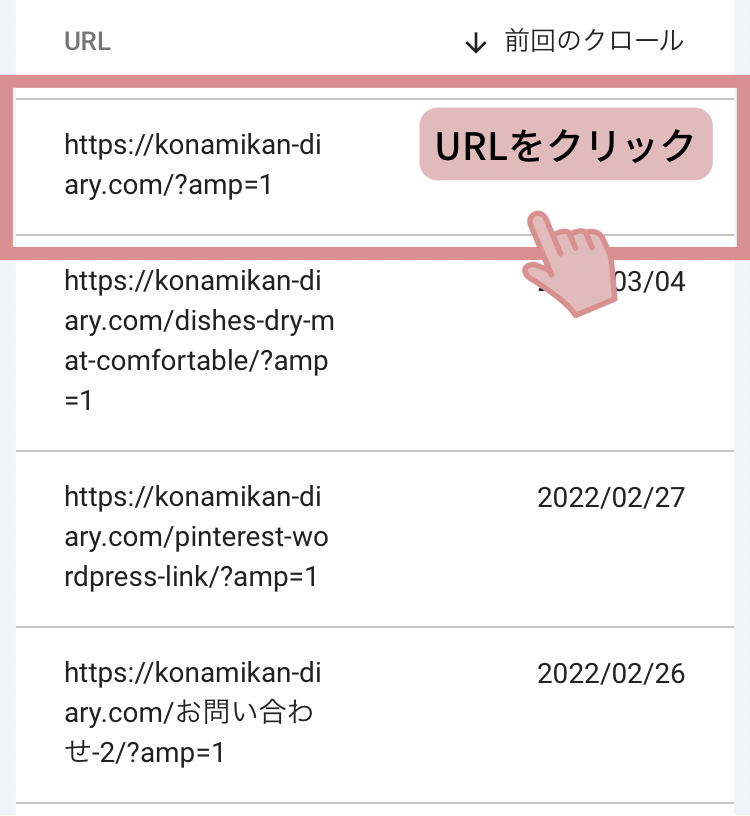
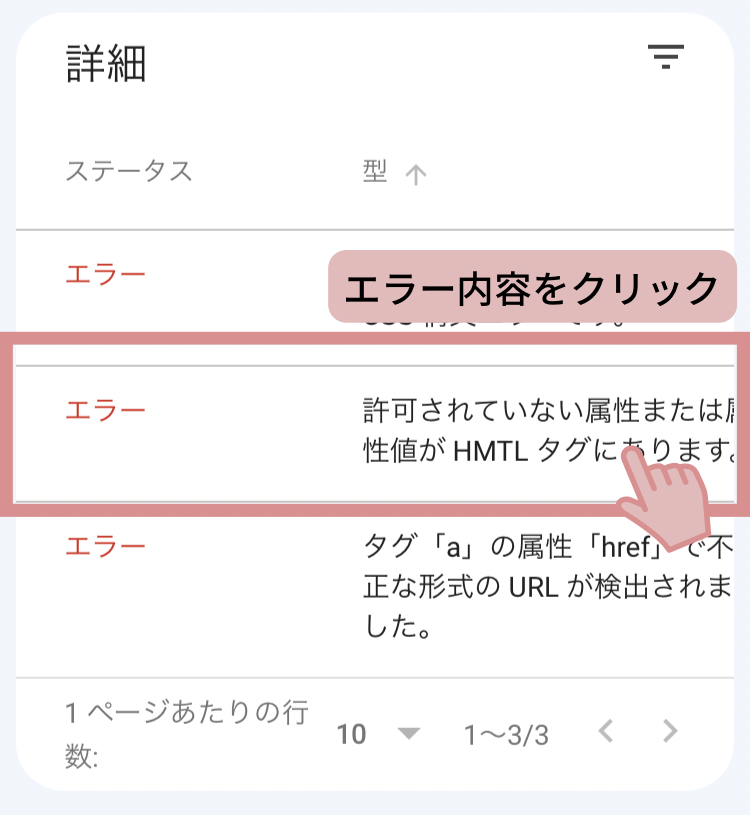
「≡」→「AMP」→「エラー内容」→「URL」の順にクリックします。


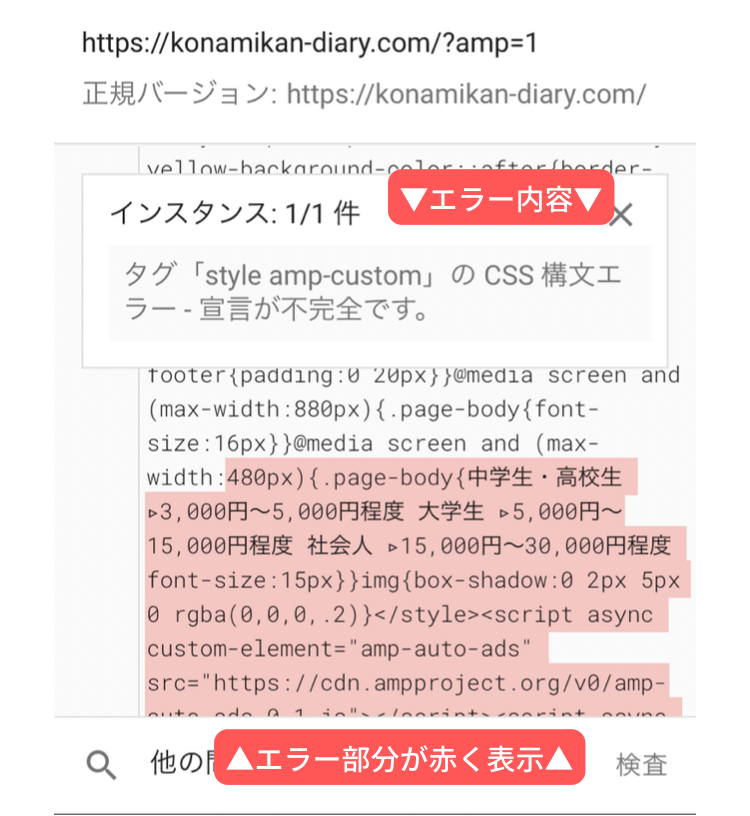
すると、「エラー内容の詳細」と「CSSコードのエラー部分が赤く表示」されています。

ちなみに、画像はトップページのエラー内容です。
画像を見たら、以下の部分が気になります。
{中学生・高校生▹3,000円〜5,000円程度 大学生▹5,000円〜15,000円程度社会人▹15,000円〜30,000円程度…(以下略)}
この部分は、『【2022年最新版】ホワイトデーで彼女が喜ぶプレゼント雑貨特集!センス◎のお返しで感謝を伝えよう♪』にて紹介した年代別の予算。
なぜトップページに…。
とりあえず、エラーの原因はこれのようですね。
許可されていない属性または属性値が HMTL タグにあります。
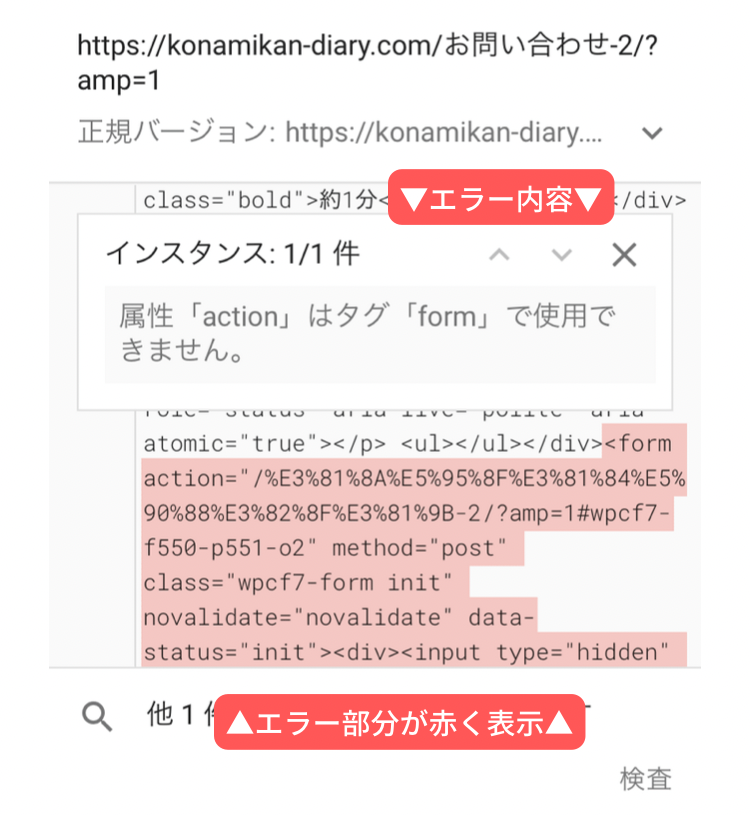
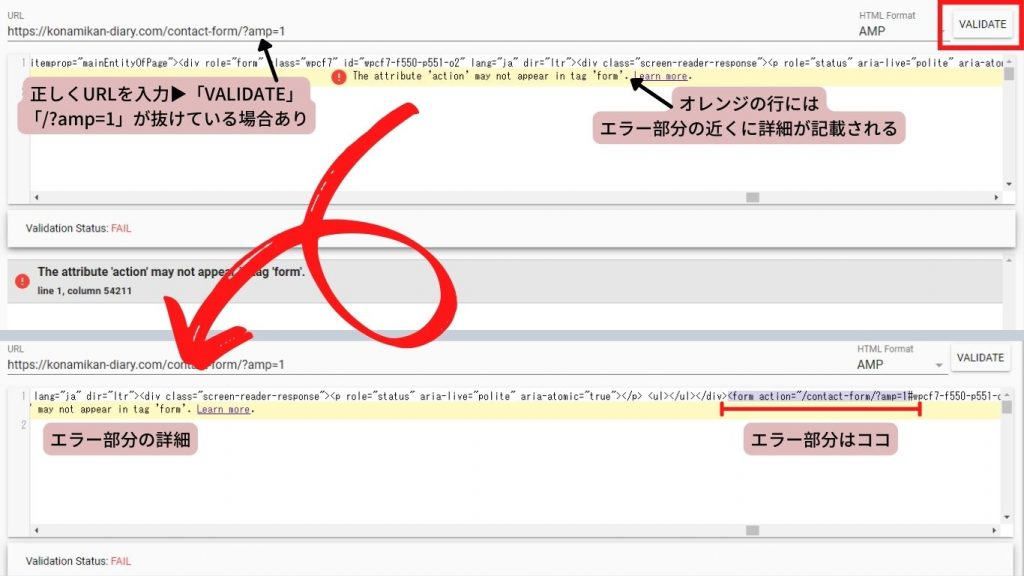
先程と同様にしてエラー箇所を確認してみます。


なにやらお問い合わせのコンタクトフォームになにか異変がある様子…。

「属性「action」はタグ「form」で使用できません。」
何のことでしょうか…さっぱり検討もつかないですが、Google先生の手を借りて何とかしてみます。
AMPエラーを解消するためにおこなったこと3つ
今回、当ブログに発生したエラーを解消するためにおこなったことは次の3つ。
- タグ「style amp-custom」の CSS 構文エラーです。
▷style cssからエラー該当部分を削除。
▷AMPキャッシュを削除。 - 許可されていない属性または属性値が HMTL タグにあります。
▷コンタクトフォームをAMPから除外。
一つずつ確認していきます。
『タグ「style amp-custom」の CSS 構文エラーです。』の対処方法
先ほど確認したところ、トップページなのに別の記事の文章がCSSで組み込まれていましたね。
これを削除していきます。
管理画面から「外観」→「テーマファイルエディター」→「スタイルシート」を開きます。
{中学生・高校生▹3,000円〜5,000円程度 大学生▹5,000円〜15,000円程度社会人▹15,000円〜30,000円程度…(以下略)}
やっぱりこの文がありました。
全ページに影響するので、バックアップをとってさっそく削除。
動作に異常がないことを確認して終了です。
さらに、これで解決するか少し不安だったのでAMPキャッシュも削除しました。
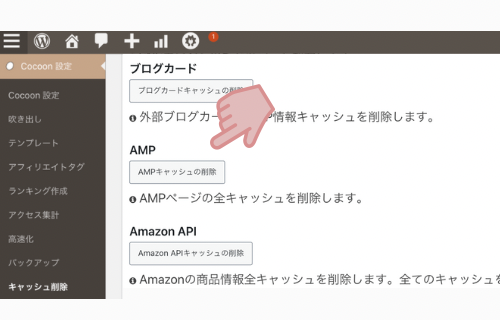
管理画面の「Cocoon設定」→「キャッシュ削除」→「AMPキャッシュの削除」でOKです。

さいごは、サーチコンソールで「修正を検証」からGoogleに報告しましょう。
許可されていない属性または属性値が HMTL タグにあります。
こちらはコンタクトフォームに出たエラーでした。
当サイトのコンタクトフォームは「Contact Form 7」というプラグインを使用しています。
調べたところ「Contact Form 7」を使用したコンタクトフォームはAMPエラーが頻発しているようです。
プラグインのソースコードがAMPとは合わないようで、使用している私たちには為す術がありません。
そんな時はコンタクトフォームをAMPから除外するのが手っ取り早いです。
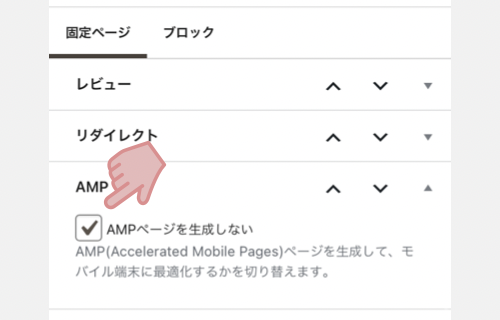
やり方は固定ページ一覧から「コンタクトフォーム(お問い合わせ)」→「設定(歯車マーク)」→「投稿」→「AMP」の「AMPを生成しない」にチェックを入れるだけ。


「更新」を忘れずにして完了です。
AMPテストをすると「AMPページではありません」と表示されるようになります。
※テストするのは「/?amp=1」がついたURLです。

こちらもサーチコンソールにて「修正を検証」してGoogleからの報告を待ちましょう。
以上が当ブログでおこなったAMPエラーへの対処方法です。
サーチコンソールだけではエラー部分が広すぎる…エラーの特定に便利なツール
エラーの内容を見ただけで分かるものとそうではないものがありますよね。
初心者ですから後者が圧倒的に多いです。
そんなAMPエラーの修正のためには、Google拡張の「AMP Validater」というツールが便利です。
CSSのエラーしている部分がサーチコンソールよりも分かりやすく表示されます。
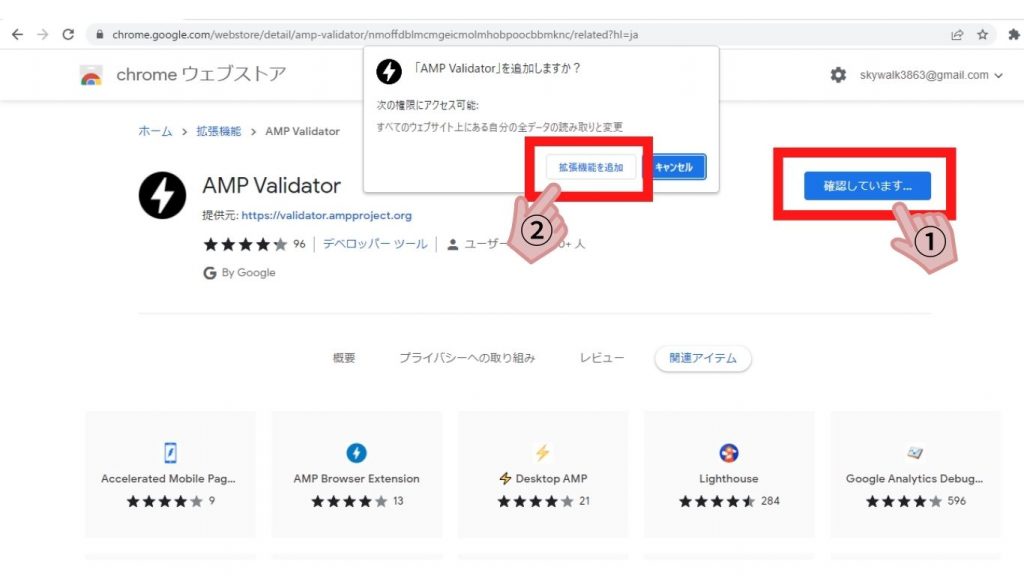
「chromeに追加」→「拡張機能を追加」の順にクリックします。

すると、右上のパズルピースのアイコンからAMP Validatorが追加されているのを確認できます。
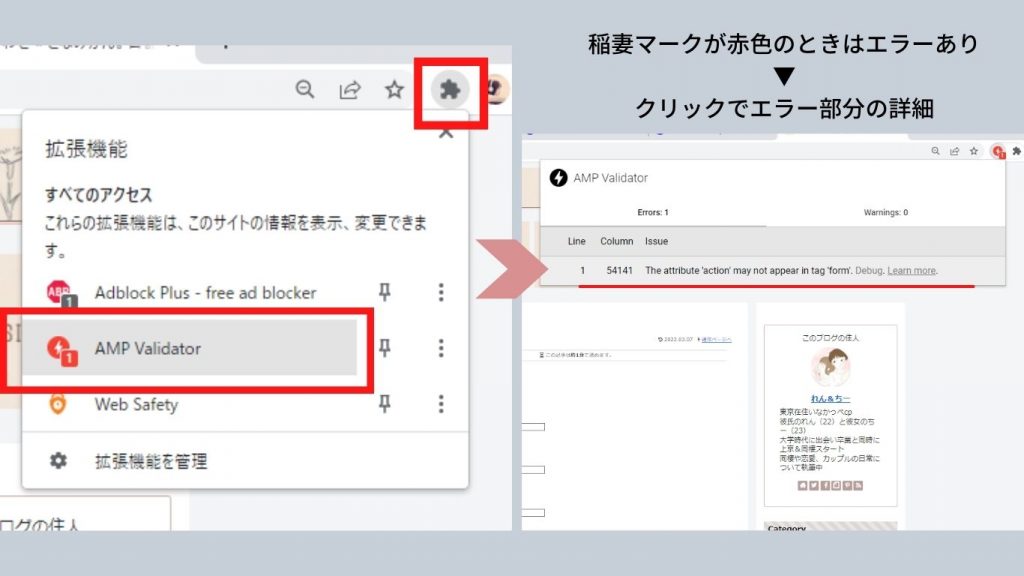
いったん自分のサイトから問題のページを開き、右上の「パズルピースのアイコン」→「AMP Validator」をクリックします。
画像のように稲妻マークが赤色の場合はエラーが発生している証拠です。

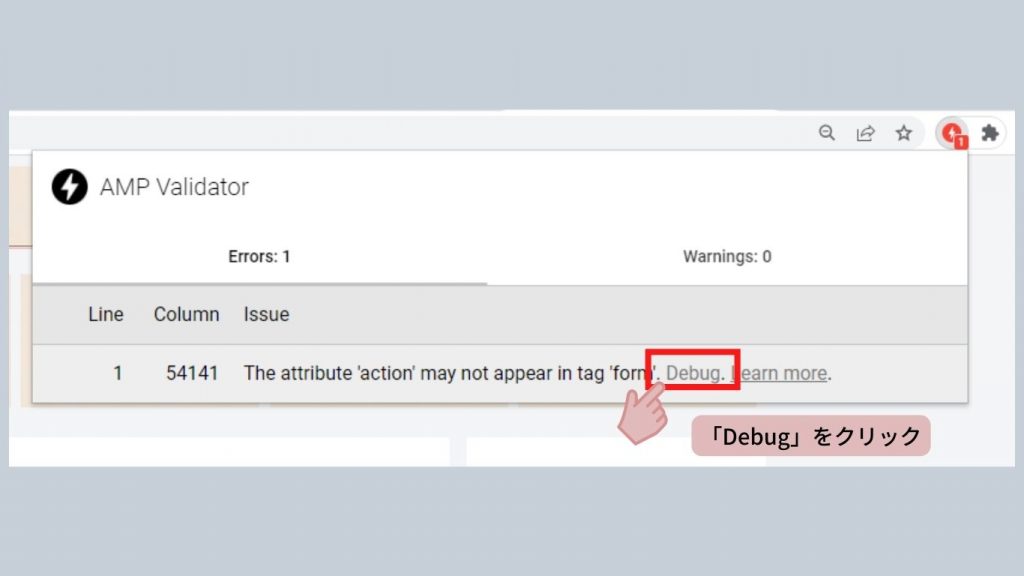
エラー部分の詳細が表示されたら、「Debug」をクリックしてください。

AMP Validatorに移動してページのエラー部分のソースを確認できます。
URLが正しく入力されていない場合もあります。
URLのさいごに「/?amp=1」がついていないと全く別のテスト結果が出ますので注意しましょう。
オレンジの行にはエラーの詳細が記載されています。
エラー部分の近くに記載されていますのでスクロールして付近を探してください。

このようにサーチコンソールではわかりにくいエラー部分が、
探しやすくなりますので活用していきましょう。
AMP ValidatorはAMPページにアクセスすると自動的に診断してくれます。
すぐにエラーに気づくことができるので導入しておいて損はありません。

まとめ✽サイトによってエラーもそれぞれ。
今回は当ブログに発生したAMPエラーの対処方法についてでした。
発生したエラー内容と原因は、
- タグ「style amp-custom」の CSS 構文エラーです。
▷スタイルシートの覚えのない不自然なコード
- 許可されていない属性または属性値が HMTL タグにあります。
▷Contact Form 7がAMPに非対応
このために3つの対処方法をおこないました。
2022年3月7日時点では、Googleからの検証結果待ちです。
(3月6日に検証を依頼)
追記:2022年3月21日で全てのエラーが解決しました。

- スタイルシートから不自然なコードを削除。
- AMPキャッシュの削除。
- コンタクトフォームをAMPから除外。
また、サーチコンソールだけではエラー部分を特定するのが難しい場合には、「AMP Validater」がおすすめです。
エラー部分が分かりやすくなるだけでなく、常にページがAMPに対応したページか否か、エラーの有無などが見られるので一石二鳥。
AMP Validatorを導入しておけば、サーチコンソールがエラーを発見するより前に対処できるかもしれません!
ぜひ、今回の経験が少しでも参考になれたら嬉しいです。
さいごまで読んでいただきありがとうございました!






コメント